 서울시 NPO 지원센터
서울시 NPO 지원센터
이제야 첫번째 후기를 업로드 합니다.
포토샵을 잘한다는 것이 디자인을 잘한다는 것을 의미하는 것은 아닙니다.
포토샵은 디자인을 잘 하기 위해 사용하는 툴 일 뿐 입니다.
따라서 많은 분들이 포토샵을 배우며 오히려 더 좌절하곤 합니다.
제가 그랬지요….
하지만 모방은 창조의 어머니라는 말도 있듯이 웹에 올라오는 많은 이미지와 디자인 팁들을 따라하다 보면 어느새 후줄근(?)한 홍보물은 피할 수 있는 정도가 되었습니다.
저희 모임은 따라서 온라인 상에 있는 여러 디자인 팁 중 많이 쓰이는 기능을 따라해보며 디자인에 대한 감을 잡는 시간으로 삼겠습니다.
첫 번째 팁은 사진과 문자를 조화시키는 방법입니다!
아래에 원문 링크를 거니 참고하시기 바랍니다.
영문 링크라 귀찮으신 분은 딱히 보지 않으셔도 상관 없습니다^^
원문 : http://designmodo.com/design-type-photo/
위의 링크 중 우리가 해봄직한 것은 바로 이것입니다.
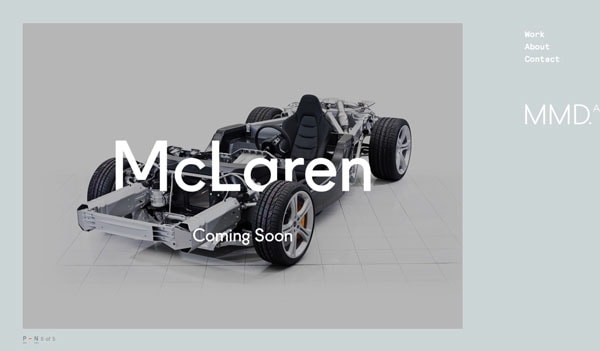
글자를 이미지의 일부처럼 만들자! Make Text Part of the Image! 빠밤!

위의 그림에서 볼 수 있듯이 글씨가 차 바퀴 뒤에도 갔다가 차 위에도 있다가 해서 실제로 글씨가 차 위에 얹어져 있는 것 같은
착각이 듭니다.
저렇게 디자인하는 방법은 여러가지가 있습니다만 저는 자석 올가미 툴을 활용해서 만들어볼까 합니다.
우리가 사용할 사진은 바로 이것! 다그닥다그닥!으랴!

보기만 해도 다그닥다그닥 소리를 내고 싶지 않으십니까?
네, 그래서 아래처럼 바꿔보렵니다.
다그닥다그닥 말 다리 앞뒤로 들어간 의성어입니다.

자 모임에 못오신 분들도 함께 하실 수 있도록 영상으로 함께 따라하며 해보도록 하겠습니다.좀 지루하시더라도 보시고
궁금한 사항이 있으시면 메일로 문의주시면 성심껏 답변드리겠습니다!
1. 포토샵의 기본 레이어.
2. 자석 올가미 툴을 사용한 선택
3. 디자인의 꽃은 노가다! 디테일한 작업은 노가다로 마무리!
whghdus17@gmail.com


코멘트를 달아주세요!